在很多人眼里,Google的产品一直与优雅设计无关。但现在,搜索巨人比其他互联网巨头都懂得如何打造一款设计优雅的软件(互联网)产品,如果你不相信这个判断,不妨放下你对苹果产品的钟爱,做个深呼吸,好,现在我们来对比一下Google与苹果在移动操作系统的设计:Android vs iOS。
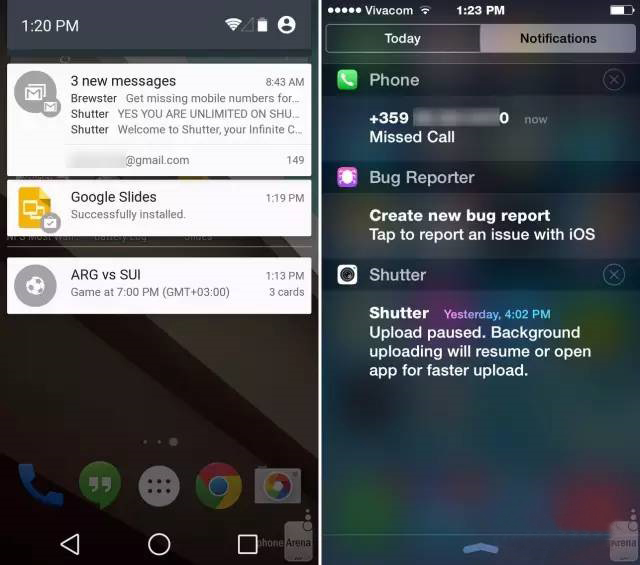
首先来对比一下通知栏。当你在iOS设备的锁屏界面看到一条通知时,如果你不小心没有点开通知而是滑动解锁了手机,那么这条通知就看不到了!如何才能找到那条通知呢?你需要把手指挪到屏幕顶部,然后下滑,此时,你发现十几条通知罗列在这里,你只知道这些通知来自于哪个App,但很遗憾,这些通知并非按照时间线排序,以至于你要一个个筛选重要通知。
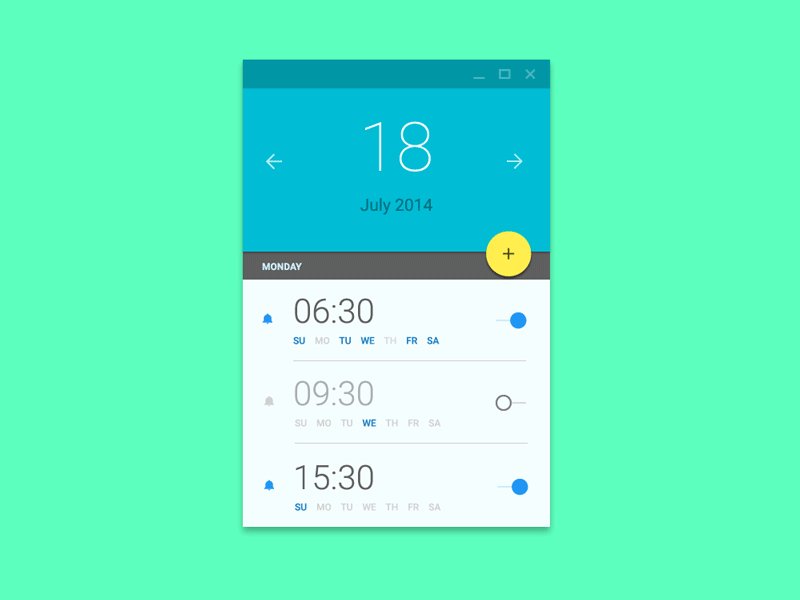
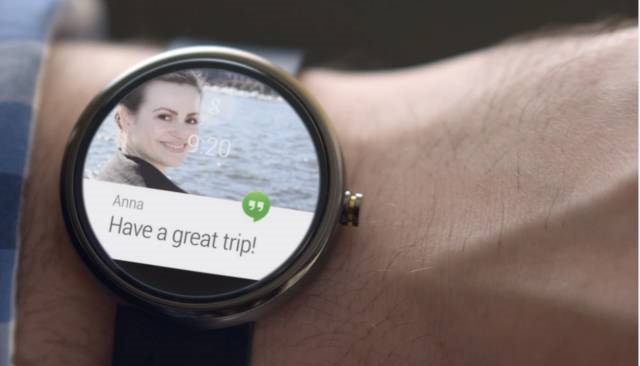
相比来说,Android最新正式版本Lollipop则非常人性化。在Android系统中,通知会放在「抽屉」里,同样也是位于手机屏幕的顶部,不过,Android的通知设计更有逻辑性:同一个App内的多个消息会折叠起来;不同App通知之间有明显的分割线,确保你能区分地图、FB以及Uber这些常用App不会按错;而且这些通知展示的背后还有一套复杂的智能算法——它可以把最「重要」的通知优先呈现给你。这样的设计几乎不会让你在滑动通知的时候出错,也不会让你打开某些不太适合在公开场合打开的App。
Android 与iOS 的通知界面
这些细节的设计原本属于苹果。但现在,Google已经赶超。Google去年发布了一款名叫Material design的设计语言,号召开发者将其运用到手机、平板以及桌面设备上,从而为用户提供完整而一致的体验。正因为如此,很多设计师表示,他们更钟爱Android。然而苹果的iOS还是没有大的进步,Google则通过统一的设计语言,从常用设备延伸到智能手表、汽车等新兴智能设备上。Nicholas Jitkoff领导了「创造」Material Design语言的过程,他这样说道:「我们并不是在一个情境下设计UI,而是创造一种从一台设备到未来多个设备都交互一致的UI。」
John Wiley是一位在Google工作九年的设计师,他目睹了公司设计文化的转变。他回忆道「在过去,当我们在Google提到设计时,公司内部很多人都嗤之以鼻。这也让我们很难找到优秀的设计师。」后来的插曲则是,Google为了一个蓝色的阴影而测试了42种不同阴影,以至于苹果都要向他们学习。
Evelyn Kim毕业于著名的罗德岛设计学院,在学校期间,她接触并最终成为用包豪斯设计理念诠释功能与美学的图形设计师。八年前,作为Google一个产品团队有史以来招聘的第一位视觉设计师,Evelyn Kim所带来的「设计改变公司」的理念与当时网页设计大拿Douglas Bowman——同时也是她的主管——所持的想法不谋而合。于是,Bowman让Evelyn Kim参与到他的一个机密项目,重新设计几乎所有的Google产品UI。
这份执着的背后有着强烈的逻辑。为了让许多创新的想法生根发芽,Google采用的是「诸侯模式」——即扁平化运作,以此来抵消大公司官僚体系的阻碍。因此,每个Google产品团队都有一两位设计师,当产品研发完成以后,这些设计师所要做的就是美化产品,仅此而已。
这种设计方式带来很多问题,比如设计风格能否统一?Kim记得她的团队曾经在数十种Google产品里收集所有Google商标的绘制作品。在那密密麻麻的阵列中,本该一致的商标却存在像素偏差。当时,公司任何人都能很快意识到,如果任凭这种混乱持续,Google产品的设计界面将会沦为与东方某大国山寨一般伪劣粗糙。
因此,在接下来的几个星期,Kim与她的小伙伴们制定了一套涉及电子邮件、地图与搜索产品的设计语言,代号「Kanna」(冰岛语里指「探索」)。最终,她们忐忑不安地将作品展示给时任Google CEO 的Eric Schmidt以及没有设计背景却升任Google用户体验部门负责人的工程师 Marissa Mayer(也就是现任雅虎CEO——译者注)。不过这次展示并不顺利,这些高管们在扑面而来的选择面前有些无所适从。Schmidt和Mayer都认为这个项目挺有趣,但还不足以让他们下定决心去做这件事。
颇具讽刺意味的是,当时Mayer鼓吹Google是如何理解设计的重要,譬如公司轮换用42种蓝色色调作为链接,用以精确测试用户更愿意点击哪款色调。不过,与其说这是设计理念,还不如直白地将其认为是Google对摇钱树产品的呵护有加。
四年之后的2011年,在当时重新出任CEO的 Larry Page要求下,Evelyn Kim发现自己如重拾旧梦般的分到了一个相似项目里。几乎同时,Page充满自信地向Google员工宣布:Google重视产品美感和用户体验。这对很多Google内部人来说,简直不能想象。早年间的某个场合,当一个设计人员向Page提问:「Google的设计美学是什么?」Page的回答很简短:「Pine」——这是Page大学时代非常流行的一个基于命令行的邮件交流系统,除了速度快之外没有别的亮点。
Pine的界面
毫无疑问,Page对所谓「设计美学」的想法左右了Google工程师们的思维,即一切以速度为衡量标准,给交互界面增加过度设计元素会影响运行速度。换句话说,最好的设计就是没有设计。这种想法在计算机以及互联网的早期非常合适,彼时,网络带宽有限,只要能够快速做出满足需求的产品,无论界面是多么有碍瞻观都可以接受。上世纪70年代有一个所谓的「两秒钟原则」:如果计算机未能在这个时帧响应,那么用户便在下一个时帧立马流失。
但「pine」的设计理念在2007年至2011年之间被逐渐消解,这期间伴随着Larry Page与Google的成长,也有互联网大环境的变化。作为一家之前无视设计理念的公司,Google能够转型成为一家能够创造绝伦设计感软件的互联网公司,堪称公司进化的典范。
新的设计管理者来了
作为谷歌最负盛誉的设计师,Matias Duarte往往令人印象深刻。紧密裁剪过的山羊胡子,似乎几天未洗的头发盘绕成一绺光滑的额发,看来就像是Mephistopheles(《浮士德》中 的恶魔——译者)的极客弟弟。上一次见面时,他穿着红格子衬衫和红裤子,看起来很拘谨。早前,他还穿过碎天鹅绒夹克,以及有一次穿着带有漩涡星颜色的衬 衫,就像是画家的调色板。
Matias Duarte
Duarte曾负责过Palm的WebOS开发。2010年,他来到Google,那时的Google产品设计一团糟,需要更多创意来推动。Mayer时代留下来的「遗产」——别把它搞砸的理念对于公司文化影响很大。Duarte要做的第一件事是搞定Android系统的设计。不久之后,他的工作越来越多。Duarte拿着一张当时的Gmail界面截图说道:「看到Gmail这个样子,我的确很难过。但是,公司内部的人并非不知道这个界面有多糟糕,只是Google不知道该怎么设计。」
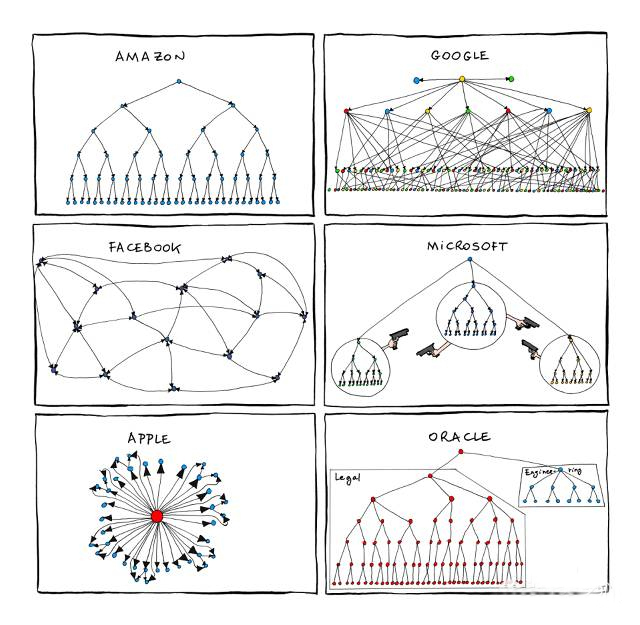
Duarte坦言,Google「天生」具备了创造杂乱产品的能力,而这恰巧也是Google对人才具备吸引力的原因。下面这张旧图列出了多家互联网巨头不同的公司文化,比如在亚马逊,贝佐斯通过层层控制实现公司战略的执行,而曾经的苹果则是乔布斯一人独大,他几乎会干涉到公司每个人的工作。
至于Google,则是一束疯狂指向各处的线条。这种天然的杂乱为各种创新提供了摇篮,但与此同时,这种杂乱也失去了优雅设计所需要的一致性。
正如前文所言,在曾经的苹果公司,乔布斯可以干涉任何人的工作,虽然他不是设计师,但他却负责「设计」整个公司——从设计到产品到文化。不过,Duarte并不认可乔布斯的做法,在他看来:「除非你能将创新决策集中起来,否则结果会很糟糕。」而最好的做法是建构一个个独立单元,每个单元拥有自己的设计人员负责创意。
如果去仔细观察几家产品设计优雅的公司,比如Braun、Olivetti和苹果,你会发现有个特点,那就是公司老板和首席设计师关系密切。但模仿这些公司产品或运作模式并不明智。一个好的设计不仅与产品有关,它同样也是团队协作的故事。
到2011年的时候,Google公司必须把设计放在优先级位置。从某种意义上说,苹果公司之所以能成为历史上最有价值的公司,归因于其对设计完美主义的不懈追求。为了与苹果进行全方位的竞争,Google产品必须重新设计。另一方面,Page对于设计理念的觉醒也反映出技术发展带来的新风向。
Google负责Android Wear的设计总监Brett Lider认为,2005年左右的时候,Google的网页设计注重的是效用。那个时候,用户对Web的依赖性很大,回忆一下2005、06年的时候,用户除了用浏览器上网还能有什么新的玩法?因此,那些精心设计的网页由于页面元素较多而延缓了加载速度。在当时,富有野心的设计实际上意味着缺乏工程专业的严谨。
Google具有完美的极客气质,从Android logo就可以看出来。精简至简的语言虽然功能性很强但缺少想象力,但这正好满足一条古老的人机交互的训诫:你能做的最友好的事情就是让计算机跑得更快些,因为足够快才能吸引人们的注意。
但形势正在发生变化。随着互联网带宽的发展,速度已不再是产品的卖点。另一方面,随着iPhone的问世,智能手机登上了历史舞台,与电脑不同,智能手机的用户群体更广泛,从专业IT工作者到毫无IT经验的中老年人,一个更广泛的用户群体让工程师和设计人员不得不思考如何通过更友好的界面减少用户使用成本?当时,微软和苹果主宰着该领域的前进步伐,用户体验正通过不断迭代的新款App得以提升。
如同13个殖民地的联合
Page的宣言立刻引发多米诺骨牌效应。首先,他聚集了一群设计师,包括负责设计Google搜索的Wiley、负责Chrome浏览器用户体验的Nicholas Jitkof、Gmail和Google地图的设计师Kim。这群人将负责以统一的标准重新设计Google的桌面产品。
Larry Page和他的设计师们
托Page的福,这个计划奏效了:短短数月,Google的一系列产品,比如Gmail、日历、地图和搜索产品都换了「新装」。产品变得更整洁,而且从菜单栏的位置到颜色使用,都遵循着相同的设计原则。大量用户测试证明新设计取得了成功,也堵住了工程师们抱怨的嘴。
对设计一致性的重视正成为Material Design的核心精神。不过,最重要的结果则是Google各个独立项目组之间逐渐建立起联系。公司蜂巢般的意识开始自我组织。在寻找新的设计组织形式的过程中,Duarte偶然发现了两个关键要素:草根联系(Grassroots connections)和对更大的目标感(sense of a greater cause)。
正如Google地图的Kim所说,像她这样的设计师开始能够更好地描述设计是什么。「为了说服其他人设计有用,我们不得不说,『它能解决用户问题,能减少操作步骤。』或者人们会发现它是寻找浪漫晚餐的最佳地方。你总是不得不这么说,因为他们就是我们试图帮助的对象。你会试着说,这很重要,因为公司帮助的不是我们自己而是致力于更有逼格(bigger)的东西。」长时间领导Google搜索产品设计的Wiley也认为「美本身就有效用。这是我们内部认同的主要部分。美能让功能变得有层次,彼此联系什么、如何联系?」
回首往事,那时Kim试图以闭门造车的方式重新设计公司的设计语言,现在情况发生了惊人变化。在她看来,Google最终之所以能成为现在可以f转型为优雅设计的公司,原因在于之前失败过太多次。她说,「我们尝试过很多次,我们已经知道怎么做了。」Kim和其他设计团队发现他们无法以代理公司的模式进行工作,这种模式需要遁世般的设计师们在一个大的报告会上公布解决方案。在一个孕育如此多想法的公司,这种模式行不通。
Duarte说道:「或许是因为我浪漫的缘故,或者因为我是美国人,我相信这些人应该崛起并团结起来创造改变。就像历史上十三个殖民地(美国独立并建国正是来自于十三个殖民地联手防抗英国——译者注)携起手来。」
Duarte就是这项方案中的「华盛顿」,他的妙计不是要求Google产品团队步调一致,而是让他们相信他的愿景与他们的最佳利益是一致的。他并没有告知每个人Google的新设计应该如何如何,而是说服大家,所有产品团队时常要解决同样的问题,Lider举了之前的一个设计创新的例子——比Material Design早几个月——有关如何在手机界面使用动画的问题。在寻找比喻或模拟的过程中,项目设计人员想到一个创意:动画应该像舞台编舞那样工作。
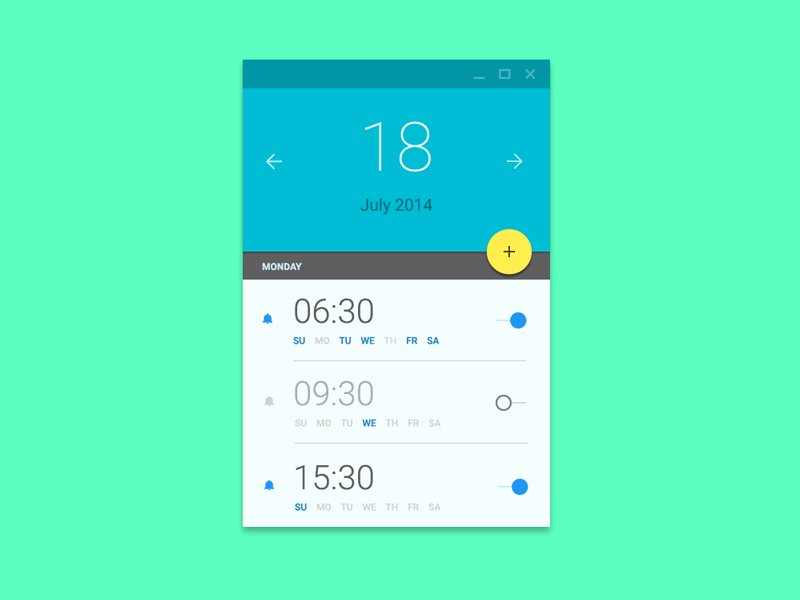
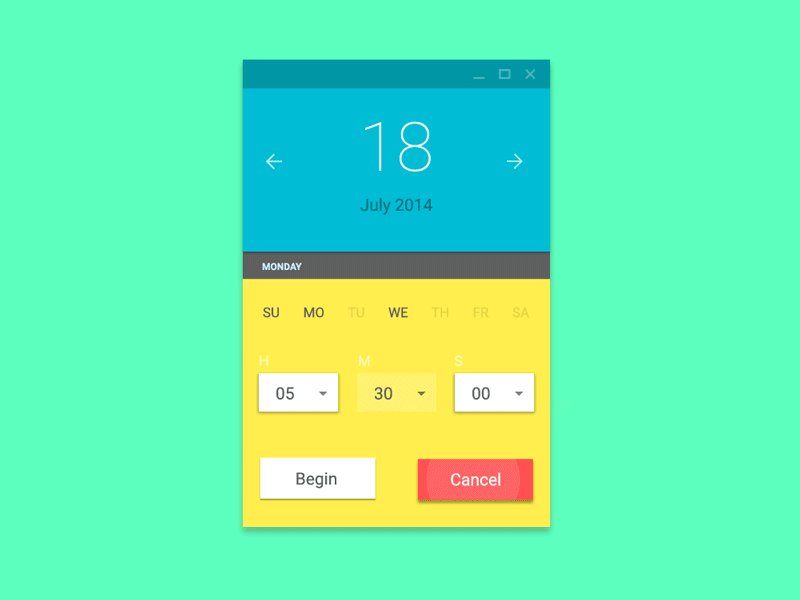
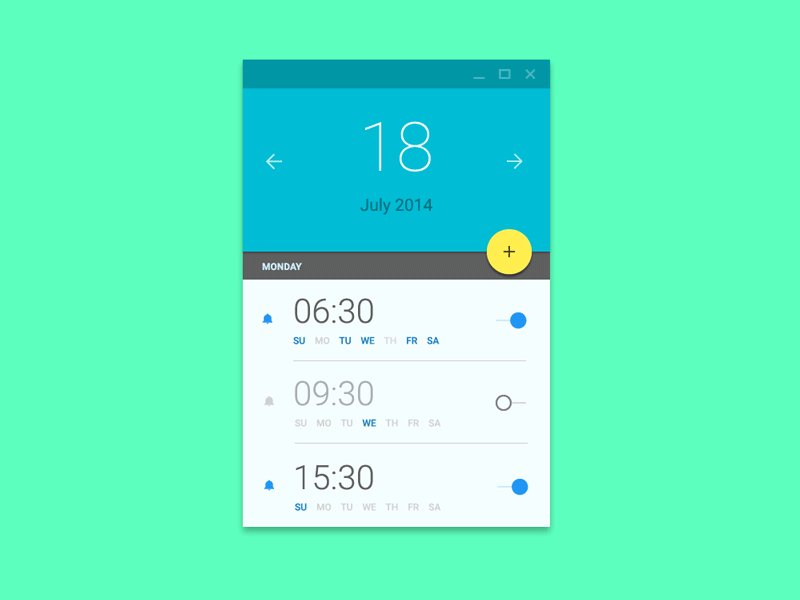
Material Design设计语言里闹钟的交互动画
舞台上,如果演员左边退场,很难迅速从舞台右边出现。这正是Google移动应用中动画形象的运作方式。舞台上,那些对抗物理惯性、让人震惊的跳跃让你有 种出离在此的感觉,虚拟世界也是如此。Lider将这份洞见——关于视觉延续性和编排一致性——称为「Material Design 的原型 (proto Material Design)」,最后发展为完备系统的指导性设计原则。通过撷取每个小组最好的作品并将它们整合进系统,Duarte和他的设计团队实现了共同目的—— 就像美国赢得独立战争一样。
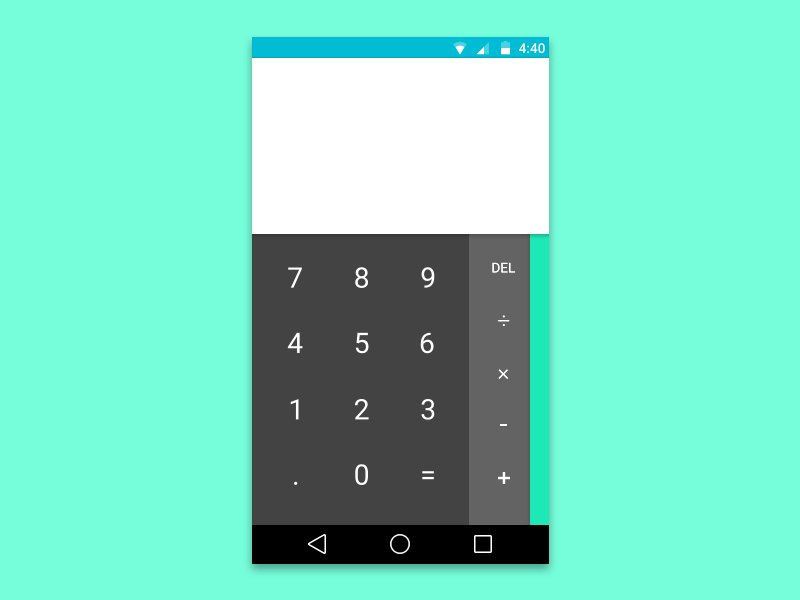
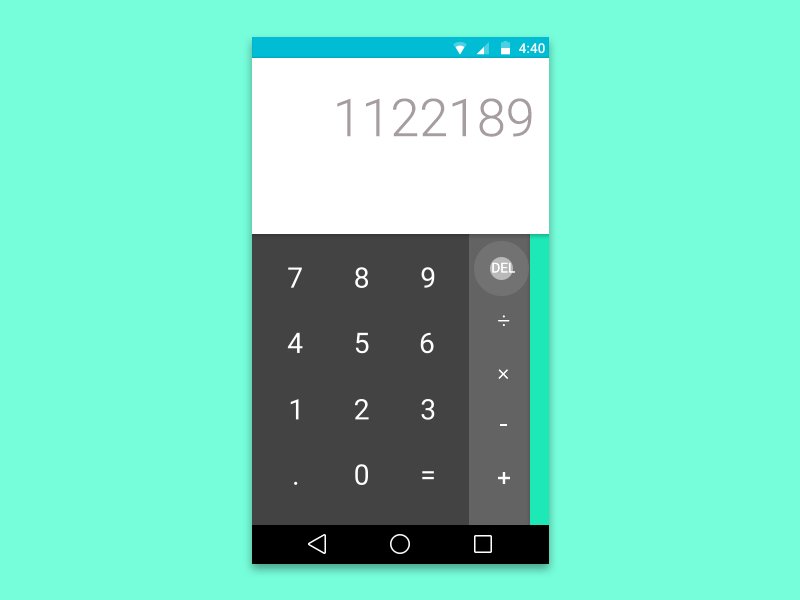
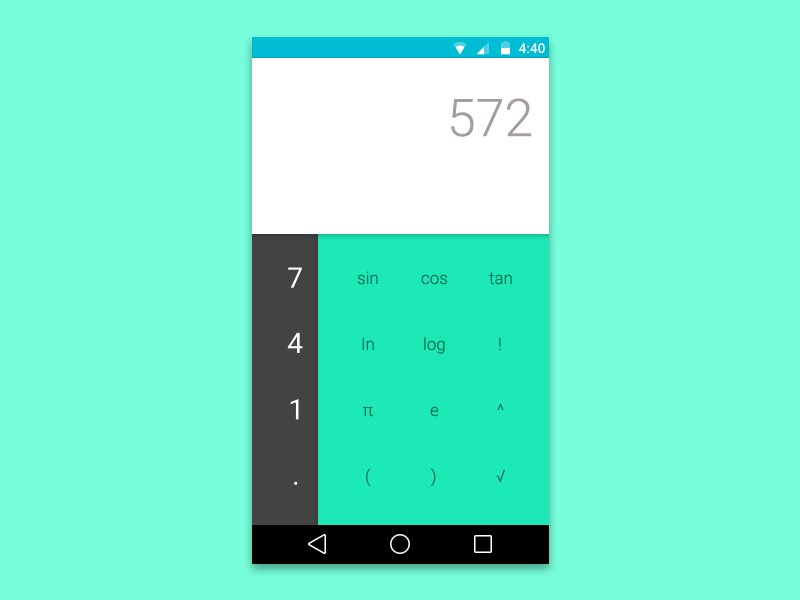
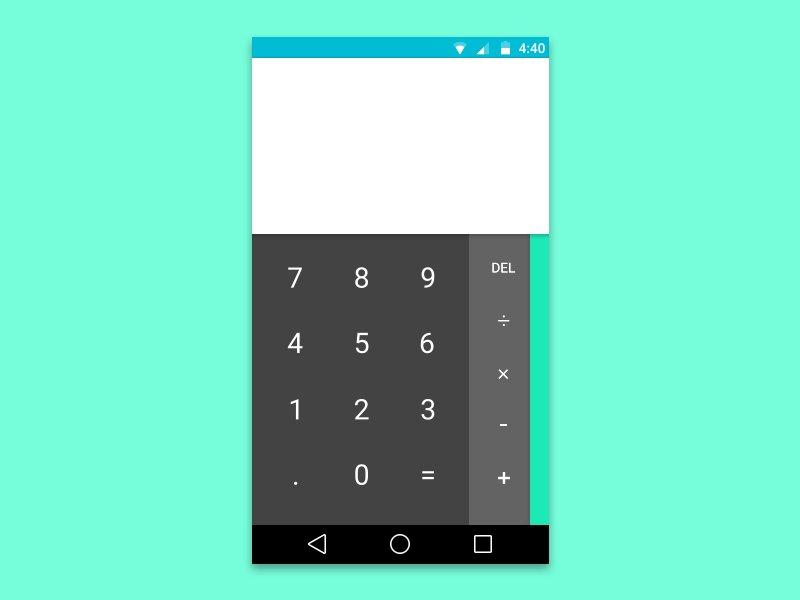
Material Design设计语言里计算器的交互动画
剩下的问题是:如何将一时的好设计转变为长久的文化。正如Kim所说,Duarte与Page的私人关系,以及他向高管团队兜售某个设计故事的能力,已经为像她这样的设计师进行更大的冒险清除了障碍。他们不再需要解释设计如何重要,因为Page已经强调了「设计很重要。」
但是,Duarte仍然希望「十三个傲慢殖民地」的联系能够更加紧密,无论由谁来领导它们。因此,他创立了类似国会的机构。如今,Material Design 是google内部的独立团队,辅助公司里的无数产品设计团队,解决他们遇到的各种问题。解决方案会综合反馈到Materal Design团队。Google内部各产品团队的设计人员也会被安排到Material Design团队值班——以便更好地传达团队精神。
Google会持续关注设计吗?
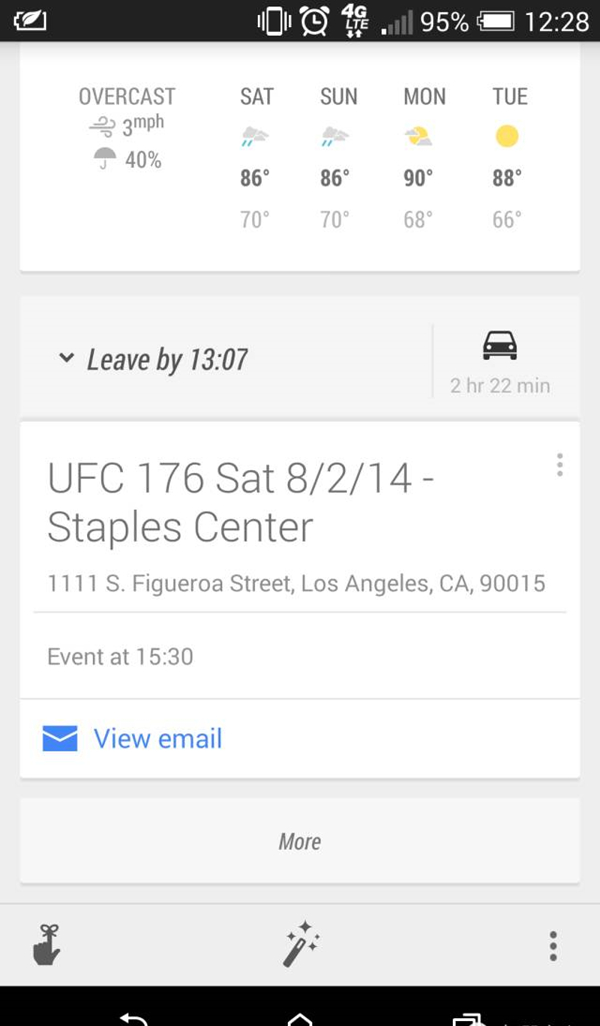
对Google来说,多年以来收集的海量信息正在开创计算新纪元。你已经通过Google Now提供的服务领略过这种新能力,下班时,它能提供交通信息作为你的通勤参考,到了蔬菜店,它又会出现shopping提示。正如Lider所言,「计算能力越来越以人为中心。我们正在靠近我们所需要的东西,而不是受制于技术。」然而,如果产品设计很糟糕,这种交互方式就会人失去兴趣。
Google Now界面v
负责设计Android Wear的Lider经常在思考如何让计算或智能无缝地融入到我们的日常生活中。他比任何人都清楚设计在其中的重要性。他认为,以人为本的技术并非装腔作势,有时需要细微的洞见。他举了一个人们不宜察觉的例子,但这个问题确实需要设计来解决:设计人员发现,智能手表有时不需要用手操作,有时却需要两只手操作。也就是说,有时人们瞟一眼手表就行了,有时需要用空闲的手拨弄手表。但是,如果腾不出双手却又需要查询信息,肿么办?
Android Wear 设备的设计基本原则之一是「零接触(no touch)」交互。因此,Lider想了个办法,摇一摇手腕即可浏览表面信息。如果你佩戴过手表,就会想起看时间时大家都会本能地抖一下手腕。本能,是交互设计的圣杯,这也是Google特别易于理解的设计原则之一。
Android Wear的UI
另一个比较优雅的设计表现在Android Wear如何管理表情。想象这个近乎滑稽的场景:如果你在手表上收到信息而想回复一个皱眉的表情,但你滑动了N屏表情之后才找到这个表情。Android Wear做的很好,它允许你用指尖画出一个表情。如果你画的不好看,没关系,软件会猜测你所画的那个表情究竟是什么,然后推荐给你一个类似的。这种方法似乎无法提供精确的表情,但Google已经收集了10万人画出来的表情。你在Android 手表上画的每一笔都会和数据进行比对,并通过不断优化的算法找到你想要的那个表情。
目前还尚不确定这些在用户洞察方面的投资和设计会不会一直坚持下去。毕竟,Google在过去一段时间内创造了很多伟大产品,同时也砍掉一些看起来「不合时宜」或者「过时」的产品。不过话说回来,做一个好的设计不过是短跑比赛,而一个优秀的设计则是马拉松,Google离所谓的终点还有很长一段距离。
对Google而言,有一个障碍阻碍了他们将最好的设计呈现在用户面前——Android系统。目前,只有不到10%的Android设备更新到Lollipop——它是第一个采用Material Design设计语言的Android系统,而且还是去年秋天发布的。如此碎片化的Android 系统也严重影响了Google为用户「升级」体验的进程。或许假以时日,Google可以通过强制性的措施解决这个问题,事实上他们已经开始着手了。 曾负责Material Design 的Jonathan Lee目前在不断「教育」开发者们如何遵循Material Design设计规范,以及在设计中要注意的问题。为了取得最后的成功,Google正全力以赴。他们的设计师也表示,Google的文化已经发生了变化并持续影响着公司的发展。
Kim这样说道:「我们能感觉到在工作中的变化,这种细微的变化使我更多地进入到战略决策层面,而此前八年时无法想象的。」更重要的一点在于,Google的产品团队现在争先恐后地争取得到Page的支持,Kim认为「当你在公司内部与Larry有过谈话后,别人就会说『我们也需要这么做』,当有人看到其他团队的做法时他们就会模仿,而如果一些产品做的很不错,那么他们还会让产品看起来更棒。」
本文选自Fastcodesign 作者:Cliff Kuang 翻译:微胖,曾用,赵赛坡 审核:赵赛坡